iOS 11 introduced ARKit with some pretty amazing interactions. You can interact with virtual elements in the real world with your phone. While ARKit is aware of the geometry of the room the phone is in, it doesn’t know what room it is in. That is where iBeacons can add a new element to interaction to ARKit. By using iBeacons, an iBeacon-aware ARKit app can know what room it is in, and show the correct content for that room.
To demonstrate this, I created a zombie app that spawns a zombie horde when in range of an iBeacon. Here is what happens when you get in range of each beacon:

Once you swipe on the push notification to open the app, the app checks to see if there are any nearby iBeacons with the correct identifiers, and then spawns a zombie horde if a beacons is found.
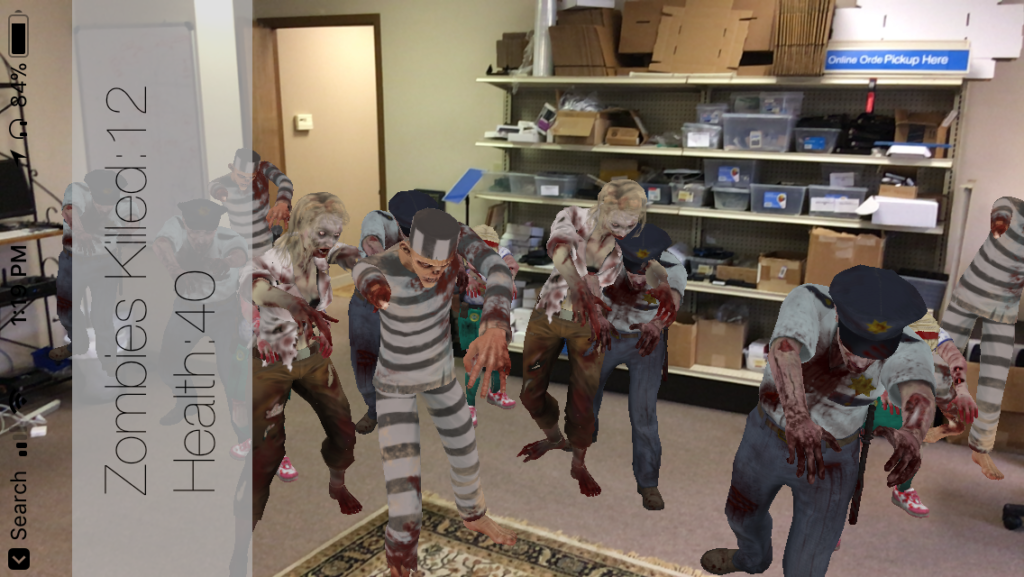
Whenever I walk into my office or house, I am re-engaged with the app and start destroying zombies!
If you want to try it yourself, grab our pre-programmed beacon at zombiebeacon.com and download the app on the app store.
Here is what it looks like:

Adding beacon support to your app is easy and can increase engagement whenever players are in specific rooms or venues.
As for the ARKit programming, it was a ton of fun. I got the 3D models from Adobe’s Mixamo. They make it easy to upload or select a model, then apply animation to it. I had to learn a bit about blender to tweak the animations a bit and export to fbx format, but once I got them into Xcode, they were easy to use. You can embed multiple animations into a single model, and then call the animations
NSMutableArray *zombiePaths=[self.modelPaths objectForKey:key];
[zombiePaths addObject:[@”art.scnassets” stringByAppendingPathComponent:path]];
[self.zombieDictionary setObject:[@”art.scnassets” stringByAppendingPathComponent:path] forKey:name];
Once you have the model, you can grab each animation inside the model:
self.walkingAnimation=[[animationNode animationPlayerForKey:@”walk”] animation];
self.dyingAnimation=[[animationNode animationPlayerForKey:@”death”] animation];
self.eatingAnimation=[[animationNode animationPlayerForKey:@”eat”] animation];
and then play them where appropriate. For instance, when a zombie is attacking, the “eat” method is called:
-(void)startEating{
self.currentState=ZombieStateEat;
[self.zombieNode removeAllActions];
[self.zombieNode removeAllAnimations];
[self.zombieNode addAnimation:self.eatingAnimation forKey:@”eat”];
SCNAnimationPlayer *playerEat=[self.zombieNode animationPlayerForKey:@”eat”];
[playerEat play];
playerEat.animation.repeatCount=FLT_MAX;
}
Venue-based gaming with iBeacons and ARKit is going to be huge. Check out the app in the app store, get one of our Zombie Beacons, and see what the future looks like.
